Atomic Design Methodology
Atomic Design brings a unique, science-based approach to UX design, drawing from chemistry’s core principles. Remembering high school chemistry, where the world was viewed as a web of interacting molecules, this idea translates to digital design. Just as our bodies are composed of atoms integral to the whole, Atomic Design applies this view to digital product development. For example, UI elements might combine to form an accordion with buttons and content, where components are atoms and the accordion a molecule. Together, these elements form a complete web page, akin to a living organism. This methodology provides designers with a robust framework for meticulous interface construction and evaluation, highlighting the importance of each component in achieving a cohesive and functional user interface
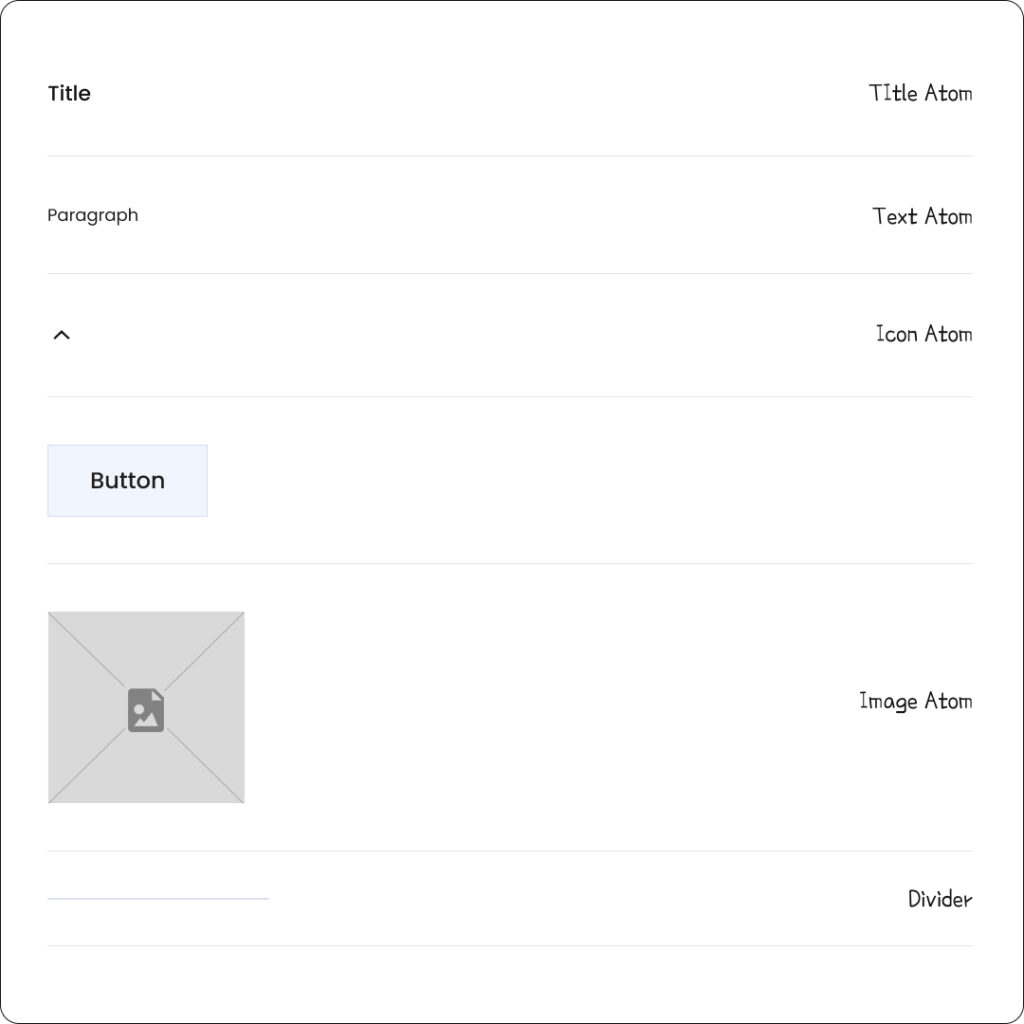
1. Atoms

Scientifically, an atom is the smallest component of an element and a cell, forming the basis of all matter states. In design, atoms symbolize the essential elements like buttons, lines, and icons, serving as the foundational building blocks

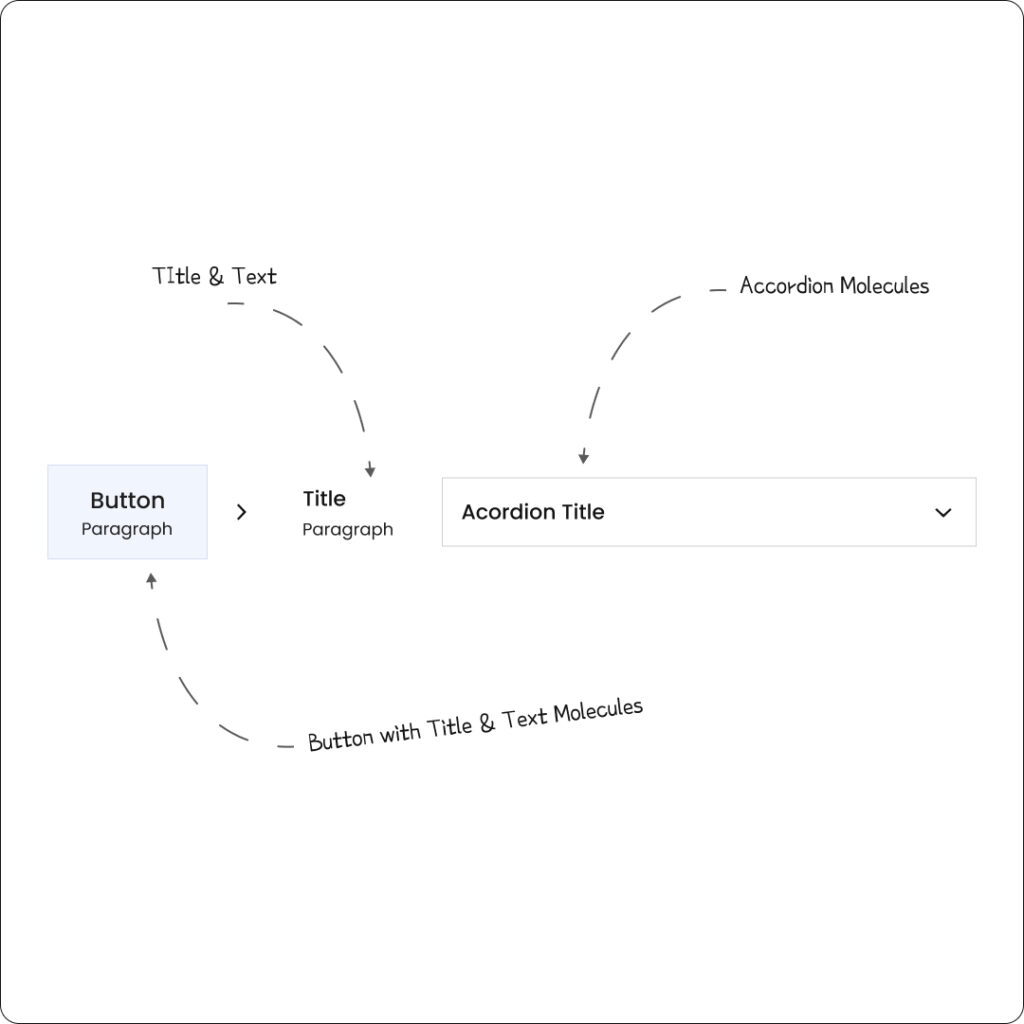
2. Molecules

In the realm of scientific inquiry, molecules represent intricate alliances of atoms, each amalgamation forming the most fundamental operational units. This concept parallels the design universe, where elemental components are synergistically merged. For instance, a button encapsulating both internal content and textual elements, or an accordion structure comprising a title and an icon, can be ingeniously combined. This fusion culminates in the creation of a dynamic duo, evolving into an interactive accordion configuration, exemplifying the harmony of form and function.

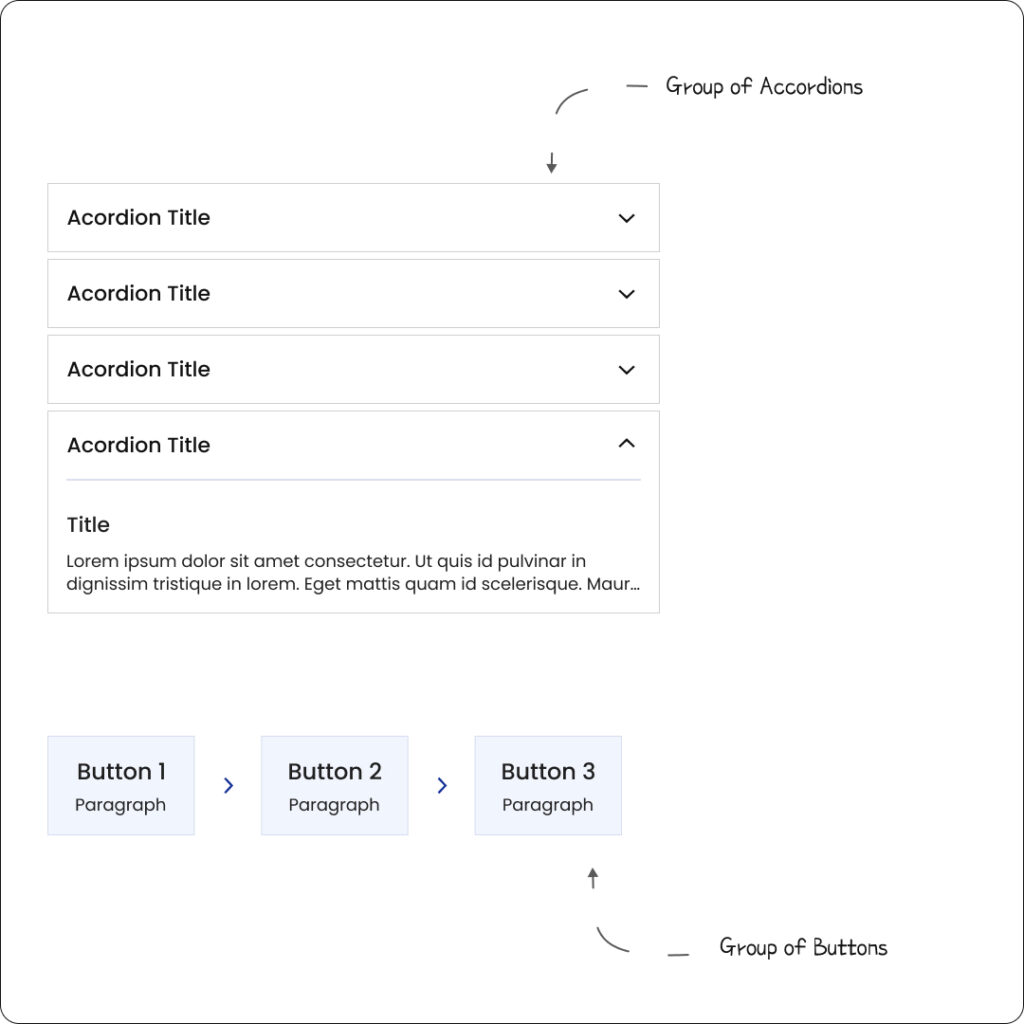
3. Organisms

In both design and science, molecules serve as foundational elements or building blocks. Analogous to how a multitude of molecules coalesce to construct an organism in the scientific domain, in the sphere of design, these molecular assemblages give rise to intricate and distinctive design elements. This concept is exemplified in the creation of complex design entities, such as a cohesive set of buttons or a series of accordions, each reflecting a harmonious blend of individuality and complexity.

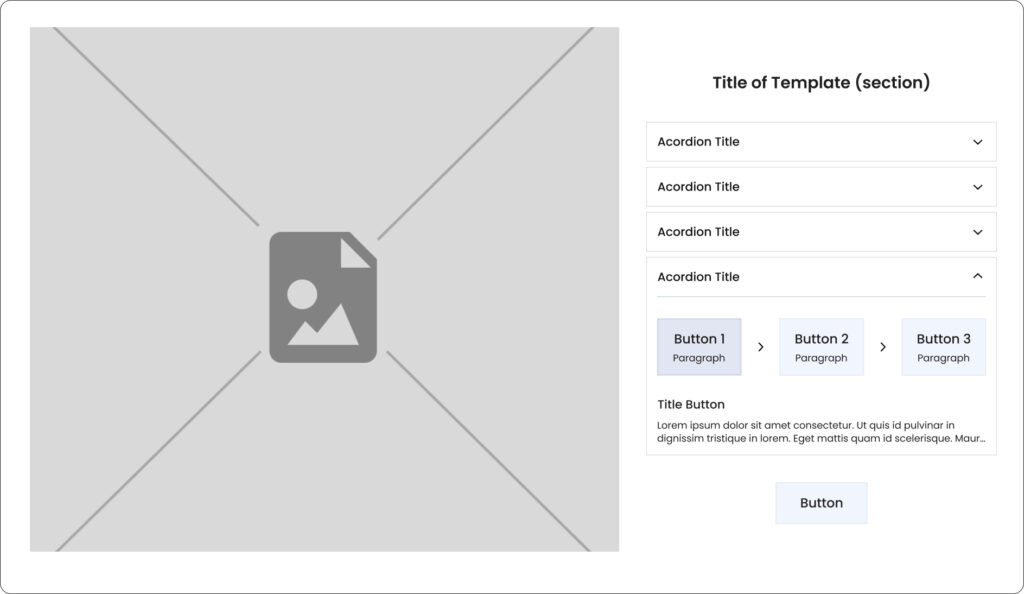
4. Templates

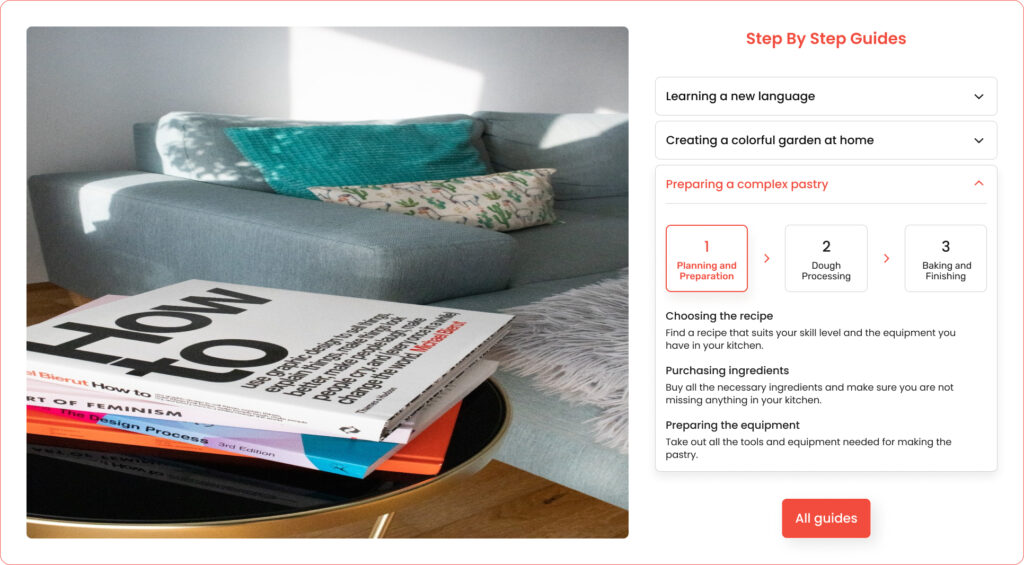
“Templates serve as pivotal unifying elements, adeptly weaving together a variety of distinct entities or segments into a singular, cohesive design structure. A quintessential example is a step guide nestled within an accordion, where each step unveils a unique group of texts. This strategic assortment of templates, encompassing varied elements like clusters of buttons, dynamic content carousels, and beyond, collectively orchestrates the overarching architecture of the entire interface design.”

5. Pages

Pages epitomize the pinnacle of detail in the design process, attracting deep engagement from most individuals due to their tangible and interactive nature.
This stage, focused on pages, is paramount for gauging the efficacy of the entire design system. It facilitates a comprehensive evaluation of all components in their actual context. This process is instrumental in refining the design’s molecular elements, organisms, and templates, ensuring their alignment and coherence with the authentic context and objectives of the design.